Een nummer 1 positie voor jouw product of dienst, dat is iets wat iedereen wel wil behalen. Mocht je denken dat met het oplossen van de 10 meest voorkomende SEO-fouten zo’n nummer 1 positie binnen handbereik is, dan haal ik je nu meteen uit je droom. Was het maar zo eenvoudig! Wel gaat het oplossen van de 10 meest voorkomende SEO-fouten ervoor zorgen dat jouw website en content beter geoptimaliseerd zijn en dat de kans groter is dat je een betere positie behaalt.
In deze blog vind je de meest voorkomende SEO-fouten en vertel ik hoe je ze op kunt lossen.
- H1 titels worden niet op de juiste manier gebruikt
- Verkeerd gebruik maken van H2 titels
- Veel dubbele content op de website
- Het over-optimaliseren van teksten
- Metagegevens zijn niet gevuld of slecht geoptimaliseerd
- Niet goed nagedacht over de interne linkstructuur
- Niet willen linken naar andere websites
- Niet de juiste call-to-actions
- Afbeeldingen zijn niet geoptimaliseerd
- Onnodige redirects en interne 404 fouten
Voordat je kunt beginnen met het oplossen van de SEO-fouten
Zoals beloofd ga ik je ook vertellen hoe je de meest voorkomende SEO-fouten zelf kunt oplossen. Voordat je daar mee kunt beginnen, is het wel handig om te achterhalen welke SEO-fouten zich voordoen op jouw website. Van een aantal fouten weet je misschien uit je hoofd dat deze ook op jouw website voorkomen, maar van sommige zul je het ook niet weten. Dat kun je dan allemaal handmatig checken, maar er is een snellere methode.
Vorig jaar schreef ik namelijk een artikel voor Frankwatching met als titel “Screaming Frog: 10 functies voor het optimaliseren van je website”. Screaming Frog kan jou helpen met het opsporen van de SEO-fouten. Nu hoef je niet eerst het artikel op Frankwatching volledig te lezen, maar download alvast Screaming Frog.
Bij het oplossen van de SEO-fouten zal ik noemen welk stuk van het Frankwatching artikel je kunt gebruiken bij het opsporen van de fouten. Wel raad ik aan om alvast een scan te maken van je website zoals uitgelegd is in het artikel onder het kopje ‘Hoe werkt Screaming Frog’.
1. H1 titels worden niet op de juiste manier gebruikt
Nog nooit van een H1 titel gehoord? Dit is de belangrijkste titel van de pagina, ook wel de hoofdtitel genoemd. Op deze pagina is de H1 titel “10 meest voorkomende SEO-fouten. Zo los je ze zelf op! 🚀”. Zoekmachines gebruiken deze titel om beter te begrijpen waar de pagina over gaat. Een belangrijke titel dus, maar toch zien we vaak dat deze niet op de juiste manier gebruikt wordt. Het optimaliseren van de H1 titel kunnen we opdelen in meerdere onderdelen:
- Staat er op iedere pagina een H1: Heeft iedere pagina wel zo’n belangrijke titel? Regelmatig zien we op websites dat er meerdere pagina’s zijn zonder H1 titel. Dat betekent niet dat er op deze pagina’s helemaal geen titels zijn, maar hiervoor is dan gebruik gemaakt van een H2 of nog erger: door alleen de tekst dik gedrukt te maken.
- Staat er op iedere pagina één H1: Nu denk je misschien ‘daar ging punt 1 toch ook al over?’ Dat klopt, maar punt 2 is toch net iets anders. Regelmatig zien we namelijk dat er meerdere H1’s op een pagina staan en dat is niet de bedoeling. Elke pagina hoort één H1 titel te hebben. Wanneer er meerdere H1’s op een pagina staat, is het voor Google lastiger om te bepalen wat het hoofdonderwerp van de pagina is.
- Het belangrijkste zoekwoord staat in de H1: Wanneer jij met jouw pagina gevonden wilt worden in zoekmachines, is het belangrijk dat de zoekmachine ook goed weet waar de pagina over gaat. Zoals ik hierboven al vertelde gebruiken zoekmachines de H1 titel om te bepalen waar een tekst over gaat. Zorg er dus voor dat de H1 titel goed geoptimaliseerd is en het belangrijkste zoekwoord van de pagina bevat.
En dan nu de oplossing.
Voordat je dit probleem kunt oplossen, moet je weten op welke pagina’s het mis gaat met de H1 titels. Dit kun je in Screaming Frog controleren onder het tabje H1. Nog nooit met Screaming Frog gewerkt, bekijk dan het onderdeel ‘4. Controleren op missende content’. Hierin laat ik zien hoe je kunt controleren of pagina’s geen H1 titel hebben.
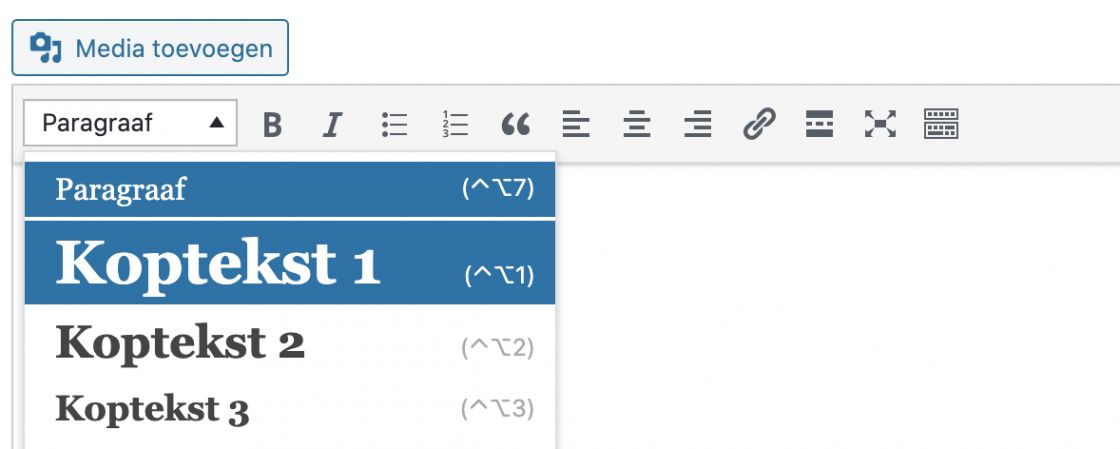
Wanneer je weet op welke pagina’s de problemen zich voordoen, kun je starten met het oplossen. Hiervoor log je in het CMS van je website in en ga je naar de betreffende pagina. Je selecteert de titel waarvan je een H1 wil maken en geeft in de editor aan dat het om een Koptekst 1 of Heading 1 gaat (afhankelijk van het CMS en de taalinstelling).

2. Verkeerd gebruik maken van H2 titels
Na de H1 titel komen de H2 titels. Deze titels worden gebruikt voor tussenkopjes om de tekst beter leesbaar te maken en om te vertellen waar de volgende alinea’s over gaan. Een verschil tussen de H1 en H2 titel is dat de H2 titel wel meerdere keren gebruikt mag worden op een pagina. Deze pagina bevat bijvoorbeeld één H1 titel en dertien H2 titels.
Net zoals bij de H1 titel, zie ik op websites wel eens dat tussenkopjes in een tekst gewoon dikgedrukt gemaakt zijn in plaats van dat er een H2 titel van gemaakt is. Dat is natuurlijk niet de bedoeling want zo wordt niet de juiste waarde aan het kopje meegegeven.
Dat is niet het enige probleem met H2 titels in teksten. Ze worden namelijk ook regelmatig niet benut voor het plaatsen van zoekwoorden. H2’s kunnen bijdragen aan het verbeteren van de vindbaarheid wanneer hier de juiste woorden in gebruikt worden. Toch zie ik regelmatig op webshops H2 titels als ‘Details’ of ‘Beschrijving’. Voor de bezoeker heel duidelijk, maar voor de vindbaarheid hoeft dit geen H2 te zijn. Omdat het om productpagina’s gaat, is het geen ramp. Wel krijgt het betreffende woord, bijvoorbeeld details, onnodig veel aandacht binnen je webshop. Het is beter als die aandacht uitgaat naar je belangrijke zoektermen.
H2 titels toevoegen aan pagina’s
Het oplossen van het probleem met de H2 titels is net zo eenvoudig als het toevoegen van een H1 titel. Je selecteert weer de titel waar je een H2 titel van wil maken en geeft in de editor aan dat het om een Koptekst 2 of Header 2 gaat. Wil je weten welke pagina’s nog helemaal geen H2 titel op de pagina hebben? Dan kun je de scan in Screaming Frog er weer bij pakken. Het opsporen van pagina’s zonder H2 titel werkt vrijwel hetzelfde als bij de H1 titel, maar in dit geval kijk je in het tabje H2.
3. Veel dubbele content op de website
Dubbele content kan voor grote problemen zorgen. Dat zeg ik niet om voor slapeloze nachten te zorgen, maar om duidelijk te maken dat het wel belangrijk is dat het opgelost wordt. Problemen die kunnen ontstaan door dubbele content is dat zoekmachines niet weten welke pagina ze moeten tonen en dat je hierdoor soms ook minder hoog in de zoekresultaten getoond wordt. Dubbele content kan in verschillende vormen voorkomen op je website:
- Dubbele metagegevens: Metagegevens bestaan uit een meta titel en een meta omschrijving welke in de zoekresultaten weergegeven worden voor een website. Dubbele metagegevens betekenen dat de meta titel en/of de meta omschrijving op 2 of meer pagina’s exact hetzelfde zijn. Vooral bij webshops zie ik regelmatig dat exact dezelfde meta omschrijving op verschillende pagina’s gebruikt worden.
- Dubbele H1 titels: Met dubbele H1 titels wordt niet bedoeld meerdere H1 titels op één pagina zoals bij SEO-fout 1 besproken is, maar dat exact dezelfde H1 titel op twee of meer pagina’s voorkomt. Eigenlijk kan het ook niet dat dezelfde titel op meerdere pagina’s gebruikt wordt. De titel hoort namelijk aangepast te zijn aan de pagina en kan daardoor niet exact hetzelfde te zijn als de titel van een andere pagina.
- Dubbele H2 titels: Ook dubbele H2 titels is iets wat ik regelmatig zie bij webshops. Productpagina’s hebben bijvoorbeeld ‘Details’ als H2 titel. Deze titel komt dan op elke productpagina voor en dat zijn heel veel exact dezelfde H2 titels. Omdat het om productpagina’s gaat, is het geen ramp. Wanneer het wel erger zou zijn, is wanneer op verschillende landingspagina’s dezelfde H2’s worden gebruikt met dezelfde zoekwoorden.

Dubbele content opsporen en oplossen
Over de oplossing kan ik kort zijn: de dubbele content moet gewoon herschreven worden zodat deze niet meer exact hetzelfde is en beter aansluit op de content van de pagina. In sommige gevallen zijn er technische aanpassingen nodig, bijvoorbeeld als de dubbele content ontstaat doordat een pagina op meerdere URL’s (met/zonder slash of op HTTP/HTTPS) bereikbaar is. Hoe je kan controleren of er dubbele content op de website gevonden wordt, kun je zien in het Frankwatching artikel bij het onderdeel ‘6. Dubbele content voorkomen’.
4. Het over-optimaliseren van teksten
Ja, het bestaat echt: over-optimalisatie. Teksten die geschreven zijn met het idee dat ze zo veel mogelijk zoekwoorden moeten hebben om zo hoog mogelijk te scoren in de zoekresultaten. Hierbij wordt de websitebezoeker vaak uit het oog verloren en dat kan natuurlijk nooit de bedoeling zijn. Een aantal voorbeelden van over-optimalisatie:
- Teksten met veel herhaling: Wanneer je gevonden wil worden met een pagina moet jouw SEO tekst langer zijn dan de SEO tekst van concurrenten. Is dat echt zo? Nee, maar het is wel wat veel mensen denken. Om die reden proberen ze zo lang mogelijke SEO teksten te schrijven waarin vaak stukken herhaald worden. Dat is niet de bedoeling. De content in een SEO tekst hoort van hoge kwaliteit te zijn. Het is niet alleen voor de bezoeker vervelend als ze 3 keer hetzelfde lezen, maar ook Google herkent dit.
- Teksten met vaak dezelfde zoekwoorden: Wanneer je voor een bepaald zoekwoord gevonden wil worden, hoeft dat zoekwoord niet 50 keer letterlijk in de tekst te staan. Dit komt namelijk erg spamachtig over en zal eerder averechts werken. De zoekwoorddichtheid, beter bekend als ‘keyword density’ geeft procentueel aan hoe vaak een woord in de tekst voorkomt. Je berekent dit door het aantal keer dat het zoekwoord voor komt in de tekst te delen door het totaal aantal woorden van de tekst. Dit doe je vervolgens keer 100% en dan heb je de keyword density. Wenselijk is een percentage van tussen de 1 en 2 procent. Op internet zijn verschillende tools te vinden die dit automatisch voor je berekenen.
- Te veel linkjes in de tekst: Op het aantal linkjes in een tekst komen we bij SEO-fout 6 terug, maar wel wil ik hier alvast noemen dat veel linkjes in een tekst geen positief effect zullen hebben op de vindbaarheid van een pagina en ook als spam over kunnen komen. Verstandig dus om het aantal linkjes in een tekst te beperken.
Zo voorkom je over-optimalisatie
Waarschijnlijk weet je zelf precies waar op de website je teksten hebt toegevoegd om beter gevonden te worden. Lees deze teksten eens goed door en kijk eens kritisch naar de kwaliteit van deze teksten. Ben je op zoek naar meer tips voor het optimaliseren van jouw teksten? Bekijk dan eens onze handleiding voor zoekmachine vriendelijk schrijven.
5. Metagegevens zijn niet gevuld of slecht geoptimaliseerd
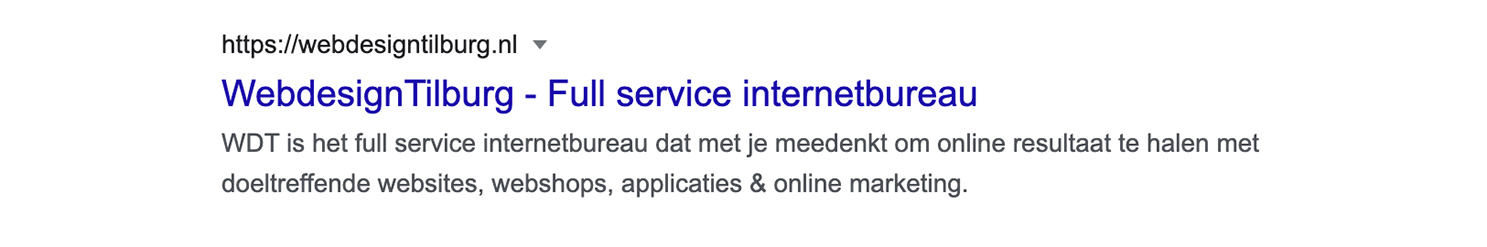
Bij SEO-fout 3 heb je ze ook al even voorbij zien komen, maar hier nog wat extra aandacht voor de metagegevens. De metagegevens bestaan zoals eerder gezegd uit een meta titel en een meta omschrijving. De meta titel is de blauwe tekstregel in de zoekresultaten en de meta omschrijving is de zwarte tekst die daaronder staat. Hieronder zie je een voorbeeld van de metagegevens van onze eigen homepagina.

Jouw metagegevens moeten er in zoekmachines voor gaan zorgen dat de persoon die zoekt door gaat klikken naar jouw website. Toch zie ik regelmatig dat metagegevens niet goed geoptimaliseerd zijn, hier de belangrijkste 4 voorbeelden:
- Metagegevens zijn niet gevuld: Hier had eigenlijk beter kunnen staan ‘meta omschrijving niet gevuld’. De meta titel wordt namelijk in de meeste gevallen automatisch gegenereerd en is dus in bijna alle gevallen wel gevuld. De meta omschrijving moet echter wel vaak zelf gevuld worden en voor veel websites is dat niet op iedere pagina gedaan.
- Metagegevens hebben niet de juiste lengte: Regelmatig wordt er gezegd ‘Vroeger was alles beter’. Als we het hebben over de lengte van de metagegevens was het vroeger misschien niet beter, maar wel een stuk makkelijker. Er was een maximum aantal tekens dat je mocht gebruiken in je meta titel en meta omschrijving. Sinds enkele jaren wordt de lengte van de metagegevens aangegeven in pixels. Dat is overigens veel logischer omdat de letter ‘i’ natuurlijk minder ruimte in beslag neemt dan de letter ‘w’. Screaming Frog houdt voor de lengte van de meta titel 561 pixels aan, de meta omschrijving mag 1011 pixels lang zijn. Waarom het belangrijk is om de juiste lengte aan te houden? Het liefst wil je natuurlijk alle ruimte benutten, maar wanneer je metagegevens te lang zijn, worden ze afgekapt en kan het zijn dat belangrijke informatie niet getoond wordt.
- Metagegevens zijn niet uniek: Ja hiermee bedoel ik exact hetzelfde als bij ‘Dubbele metagegevens’ onder SEO-fout 3. Toch benoem ik deze hier nog een keer omdat het echt belangrijk is dat elke pagina zijn eigen unieke metagegevens heeft.
Metagegevens hebben niet de juiste zoekwoorden: Net als voor de H1 en H2’s, geldt ook voor de metagegevens dat het belangrijk is om de juiste zoekwoorden hierin te verwerken. Dit kan bijdragen aan een hogere positie, maar draagt vooral ook bij aan een hoger doorklikpercentage. Wanneer iemand namelijk zoekt op een woord en daar niks over ziet staan in jouw metagegevens, zal deze persoon niet zo snel doorklikken naar je website. Zorg er daarom voor dat in ieder geval je belangrijkste zoekwoord vooraan in de meta titel staat. De overige zoekwoorden kun je verwerken in de meta omschrijving.
Zo optimaliseer je jouw metagegevens
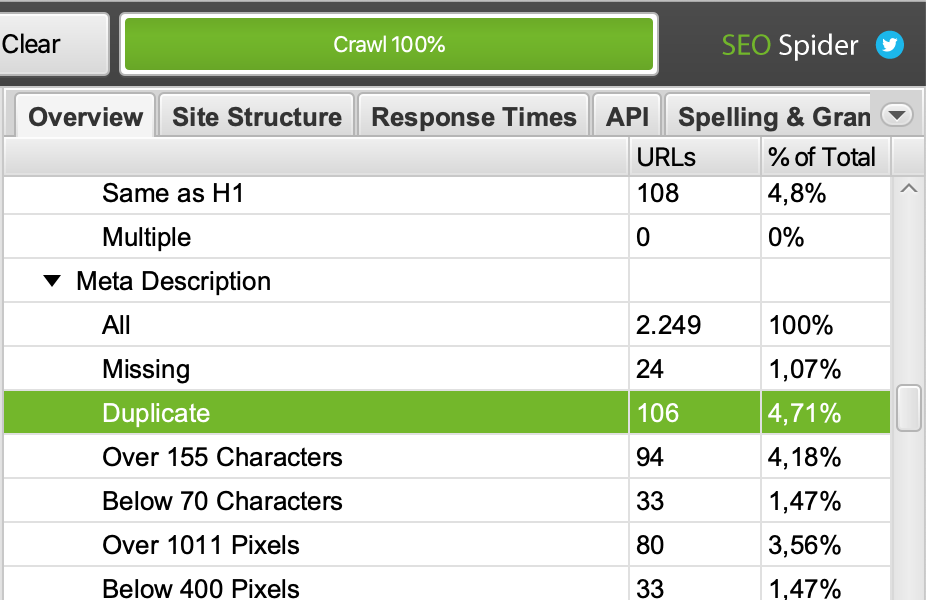
Voordat je de metagegevens kunt optimaliseren, moet je natuurlijk eerst weten voor welke pagina’s het nodig is. Om te achterhalen welke pagina’s geen meta gegevens hebben, pak je Screaming Frog erbij en volg je de stappen uit het Frankwatching artikel onder ‘4. Controleren op missende content’. Daarna controleer je of er pagina’s zijn met te korte of te lange metagegevens, dit staat uitgelegd in het Frankwatching artikel onder ‘5. Metagegevens optimaliseren’.
Nu je weet voor welke pagina’s je de metagegevens moet optimaliseren, ga je aan de slag met het aanpassen van de metagegevens. Bij elk CMS werkt dit net weer op een andere manier. Voor WordPress heb je bijvoorbeeld de Yoast plug-in nodig, terwijl in Magento de metagegevens al standaard bewerkt kunnen worden. In de handleiding zoekmachine vriendelijk schrijven staat meer informatie over het schrijven van metagegevens.
6. Niet goed nagedacht over de interne linkstructuur
Misschien denk je nu interne linkstructuur? Ik heb toch gewoon netjes alle linkjes in mijn menu en footer staan! Heel netjes, maar daarmee is nog niet de interne linkstructuur van jouw website geoptimaliseerd. Een goede interne linkstructuur zorgt er niet alleen voor dat de bezoeker makkelijker door de website kan navigeren, maar zorgt er ook voor dat zoekmachines de website goed kunnen scannen en beter kunnen bepalen wat de belangrijkste pagina’s zijn.
Het is dus helemaal niet nodig om elke pagina van de website met een link in het hoofdmenu te zetten. Daarmee wordt het hoofdmenu ook erg onoverzichtelijk.

Een aantal tips voor een goede interne linkstructuur
Je weet nu dat de interne linkstructuur belangrijk is, maar hoe kun je deze zelf goed optimaliseren? Ik geef je hieronder vijf tips:
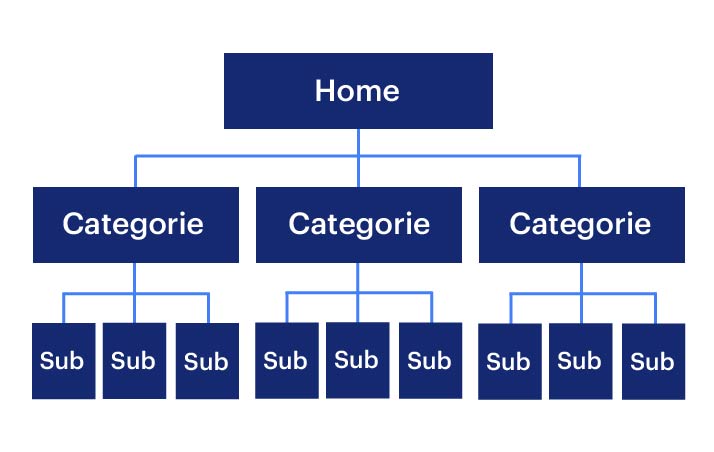
- Maak een duidelijke hiërarchie: Zoals je in de afbeelding hierboven kunt zien, bestaat de hiërarchie van een website vaak uit de homepagina, met daaronder een aantal hoofdcategorieën en daaronder weer verschillende subcategorieën. Bedenk dus per pagina of dit een hoofdcategorie is of dat deze beter ergens ondergebracht kan worden als subcategorie.
- Beperk het aantal linkjes in een tekst: Linkjes toevoegen aan de tekst van een pagina is een goed idee, maar ga dit ook niet overdrijven. Hoeveel het juiste aantal is, daar bestaat helaas geen standaardregel voor. Wij proberen het aantal linkjes in een tekst vaak te beperken tot ongeveer 3 linkjes, maar dit is natuurlijk ook weer afhankelijk van de lengte van een tekst. Bedenk voor elke link die je toe wil voegen: is het belangrijk voor de bezoeker dat ik dit linkje toevoeg?
- Gebruik de juiste anchor tekst: zonder te weten wat een anchor tekst is, heb je er waarschijnlijk toch al regelmatig mee gewerkt. Dit zijn namelijk de woorden in de tekst waarachter een linkje geplaatst is. Regelmatig zien we dat de anchor tekst ‘klik hier’ is. Voor de bezoeker misschien wel duidelijk, maar voor de vindbaarheid zien we daar toch liever een goed zoekwoord in staan. Een voorbeeld hiervan kun je vinden onder SEO-fout 4. Daarin wordt verwezen naar een handleiding voor zoekmachine vriendelijk schrijven.
- Link naar de belangrijkste pagina’s: een website heeft altijd wel pagina’s die belangrijker zijn dan de rest. Denk bijvoorbeeld aan de belangrijkste dienst of de belangrijkste productcategorie. Het liefst wil je dat deze pagina goed vindbaar is. Dit kun je doen door een paar keer extra naar deze pagina’s te linken. Voeg bijvoorbeeld 1 of 2 linkjes toe aan de tekst op de homepagina en link ook eens vanuit de tekst op een andere pagina. Aan deze tip hangt wel een grote maar: het moet er wel logisch en natuurlijk uit blijven zien, ga dus niet geforceerd een link verwerken in een tekst waar deze eigenlijk helemaal niet past.
- Voorkom orphan pages: De naam verraadt het al een beetje, ‘orphan pages’ zijn pagina’s waar intern geen één keer naar gelinkt wordt. Deze pagina’s zweven rond op jouw website. Doordat er niet naar gelinkt wordt kunnen bezoekers van jouw website niet bij de pagina komen en kan een zoekmachine de pagina alleen vinden via de Sitemap. Dat is natuurlijk niet de bedoeling. Zorg er daarom voor dat er altijd minimaal één keer op de website naar een pagina gelinkt wordt.
7. Niet willen linken naar andere websites
Wanneer je een keer iets opgevangen hebt over linkbuilding en autoriteit, heb je misschien wel het idee dat het niet verstandig is om te linken naar andere websites. Nu ga ik ook echt niet aanraden om naar je concurrenten te linken, maar helemaal niet linken naar andere websites is een gemiste kans. Door te linken naar hoge autoriteit websites, kan jouw content meer waard worden. Zie het als een soort van bronvermelding. Hiermee geef je dus eigenlijk aan dat je hoge autoriteit websites geraadpleegd hebt voor het schrijven van de content.
Belangrijk is om dit ook weer niet te overdrijven. Niet iedere pagina hoeft een linkje naar een externe website te hebben. Wanneer dan wel? Op het moment dat je een uitgebreide tekst schrijft en je hiervoor bijvoorbeeld informatie gebruikt van een hoge autoriteit website, is het verstandig om een linkje naar de website toe te voegen. Onder hoge autoriteit websites vallen bijvoorbeeld de websites van de overheid, maar ook deskundigen in jouw vakgebied. Voor mijn vakgebied is SEMrush bijvoorbeeld een belangrijke website. Zij hebben een interessante blog geschreven over outbound links, een ander woord voor linkjes naar externe websites, en wat het effect hiervan is op jouw vindbaarheid.
8. Niet de juiste call-to-actions
Of ‘niet de juiste call-to-actions gebruiken’ ook een SEO-fout is of dat het alleen een conversie optimalisatie fout is, daar worden regelmatig discussies over gevoerd. Ik wil dit punt in ieder geval wel benoemen omdat het erg jammer zou zijn dat je wel bezoekers naar jouw website trekt, maar dat ze uiteindelijk zonder actie vertrekken doordat de call-to-actions niet goed aansluiten op de content.
Met welk doel komt de bezoeker naar jouw pagina? Bedenk bij welke fase van de marketing funnel de content op jouw pagina aansluit. Wanneer de bezoeker nog niet weet dat hij een probleem heeft, heeft het ook geen zin om te verwijzen naar een product of dienst waarmee een probleem opgelost kan worden. De bezoeker moet eerst weten dat hij een probleem heeft voordat hij getriggerd wordt door een call-to-action naar een oplossing. Hieronder benoem ik even kort de onderdelen van de marketing funnel.

- Awareness: Dit is de eerste fase van de funnel. In deze fase gaat de bezoeker beseffen dat hij een probleem heeft.
- Interest: De bezoeker weet dat hij een probleem heeft, maar probeert hier meer informatie over te verzamelen en ook naar mogelijke oplossingen te kijken.
- Consideration: De bezoeker vergelijkt verschillende oplossingen om te bepalen welke oplossing het beste is voor zijn probleem.
- Conversion: De bezoeker weet welke oplossing hij wil en gaat over tot een conversie.
Heb je pagina’s op jouw website die slecht converteren? Bedenk dan eens goed of je wel de juiste call-to-actions toegevoegd hebt. Dit doe je door te bedenken op welke fase van de marketing funnel de pagina het best aansluit. Een bezoeker die zich in de awareness fase bevindt, zal niet direct over gaan tot een conversie. Deze kun je dus beter doorsturen naar de interest fase waarin je de bezoeker meer informatie gaat geven. Wanneer je niet de juiste call-to-actions gebruikt, is de kans groot dat de bezoeker weer snel van de website verdwijnt.
9. Afbeeldingen zijn niet geoptimaliseerd
Afbeeldingen zijn om meerdere redenen een verrijking van je pagina. In deze tekst heb ik bijvoorbeeld afbeeldingen gebruikt om de informatie in de tekst duidelijker te maken. In webshops zie je vaak dat afbeeldingen in de tekst toegevoegd worden als een soort van sfeerbeelden. Het breekt de tekst op en maakt het vaak makkelijker te lezen. Bovendien kan het optimaliseren van afbeeldingen ervoor zorgen dat deze goed naar voren komen bij Google Afbeeldingen en dat biedt extra doorklikkansen.
Dit zijn de 3 meest voorkomende SEO-fouten op het gebied van afbeeldingen:
- Afbeeldingen zijn te groot: Afbeeldingen kunnen op twee manieren te groot zijn. Ze worden bijvoorbeeld als plaatje van 300 x 300 pixels getoond, maar zijn in werkelijk 2000 x 2000 pixels. Het is dan niet nodig om zo’n grote afbeelding toe te voegen. Waarom dat niet handig is, heeft met de tweede manier te maken: de bestandsgrootte van de afbeelding is te groot. Laatst kwam ik een website tegen waar afbeeldingen op stonden die groter waren dan 10 MB. Google geeft zelf als richtlijn 100 KB aan. Dat is dus nogal een groot verschil. Te grote afbeeldingen kunnen ervoor zorgen dat het langer duurt voordat een pagina geladen is en dat wil je graag voorkomen.
- Alt tekst afbeelding niet goed geoptimaliseerd: De alt tekst is een tekst die gebruikt wordt om uit te leggen wat op de afbeelding te zien is. Deze tekst wordt voor drie verschillende redenen gebruikt: Reden 1. wanneer de pagina wordt voorgelezen, wordt met de alt tekst aangegeven wat er op de afbeelding te zien is. Reden 2. op het moment dat de afbeelding niet wil laden, wordt de alt tekst zichtbaar en ziet de bezoeker wat voor afbeelding er hoort te staan. Reden 3. zoekmachines gebruiken de alt tekst om te begrijpen wat er op de afbeelding te zien is. Veel websites gebruiken de alt tekst om zoekwoorden in te verwerken. Zeer verstandig, maar zorg er wel voor dat het nog steeds de afbeelding beschrijft en niet als spam overkomt door heel veel zoekwoorden in een alt tekst te zetten.
- Geen gebruik van afbeeldingen in lange teksten: In de intro staat het eigenlijk al uitgelegd, maar afbeeldingen zijn een verrijking van je tekst en zorgen er ook voor dat content prettiger te lezen is. Toch zie ik regelmatig teksten van meer dan 1.000 woorden waar geen één afbeelding in staat. Als bezoeker neem ik dan vaak al niet eens de moeite om de tekst volledig te lezen. Zorg er dus met afbeeldingen of een video voor dat de tekst er aantrekkelijk uitziet.
Problemen met afbeeldingen oplossen
In mijn Frankwatching artikel kun je lezen hoe je eenvoudig te grote afbeeldingen opspoort en hoe je afbeeldingen vindt waarvan de alt tekst niet ingevuld is. Deze informatie vind je onder het kopje ‘7. Afbeeldingen optimaliseren’. Er zijn online verschillende tools die de afbeeldingen voor je kunnen verkleinen. Ook voor afbeeldingen geldt dat het vullen van de alt tekst in ieder CMS net iets anders gaat. In de meeste gevallen krijg je deze optie te zien wanneer je een afbeelding toevoegt.
10. Onnodige redirects en interne 404 fouten
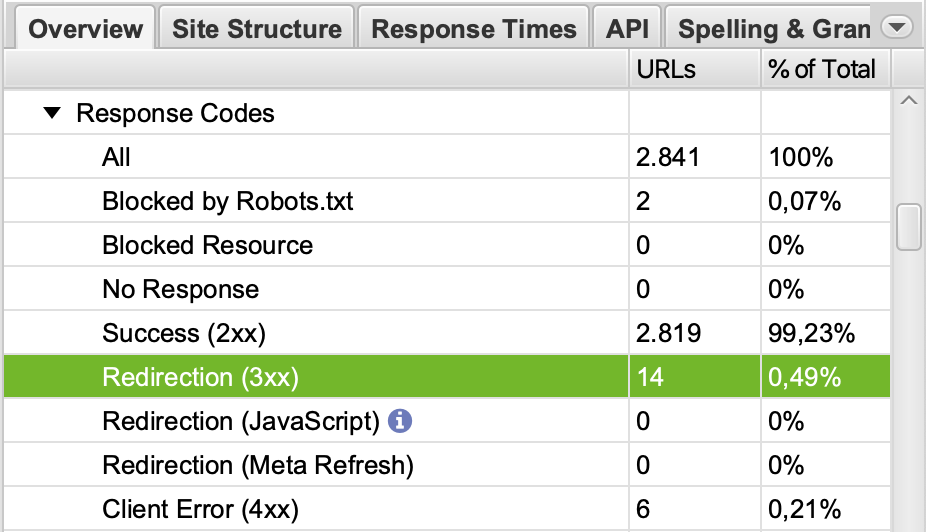
Met een redirect zorg je ervoor dat wanneer iemand een oude URL bezoekt, de bezoeker automatisch doorgestuurd wordt naar de nieuwe URL. De redirect zelf is dus zeker nodig. Wanneer deze niet ingesteld zou zijn, komt de bezoeker namelijk op een 404 pagina uit en dat wil je graag voorkomen. Toch bestaan er ook onnodige redirects: wanneer je intern linkt naar een oude URL, is dat onnodig. Je had namelijk ook meteen naar de nieuwe URL kunnen linken. Dat betekent niet dat de redirect zelf ook meteen verwijderd kan worden, er kan vanaf externe websites namelijk nog steeds naar de oude URL gelinkt worden.
Interne redirects zijn dus niet nodig en kunnen daarom beter vervangen worden door de juiste link. Het is echter niet schadelijk en kan de website pas vertragen bij heel veel redirects. Wat wel schadelijk is, zijn interne 404 fouten. Daarbij wordt er intern gelinkt naar een pagina die niet meer bestaat. Dit soort links zijn vervelend voor je bezoeker omdat hij niet uitkomt op de pagina waarnaar hij onderweg was. Google noemt deze interne 404 fouten dode links. Klinkt niet positief en dat is het ook niet. Vandaar dat het slim is om ze op twee manieren te verhelpen: maak een redirect aan naar een andere pagina en vervang of verwijder de oude link.
Interne redirects en 404 fouten opsporen
Voor het opsporen van deze fouten kun je weer de stappen uit mijn Frankwatching artikel gebruiken. Voor onnodige 301 redirects bekijk je de informatie onder het kopje ‘2. Onnodige redirects ontdekken’ en voor interne 404 fouten lees je de informatie onder het kopje ‘1. 404-fouten oplossen’.
Let op: het aanmaken van redirects moet zorgvuldig gebeuren. Heb je hier dus geen ervaring mee, neem dan contact op met de bouwer van je website.

Klaar met de 10 SEO-fouten, is mijn website nu perfect?
Was het maar zo’n feest. Zoals de titel al aangeeft zijn dit de 10 meest voorkomende SEO-fouten, maar er zijn nog veel meer punten die wij fout zien gaan op websites. Bovenstaande SEO-fouten kun je in de meeste gevallen zelf oplossen, maar er zijn ook nog een aantal belangrijke SEO-fouten waar een programmeur voor nodig zal zijn. Drie van deze problemen lees je hieronder:
Geen sitemap aanwezig
Zoekmachines gebruiken een sitemap om te bepalen welke content op de website gecrawld mag worden. De sitemap is in de meeste gevallen terug te vinden op www.jouwdomein.nl/sitemap.xml. Deze sitemap kun je vervolgens ook indienen in Google Search Console om te zien of alle content van jouw website netjes geïndexeerd wordt. De sitemap zorgt er vaak voor dat een website beter en efficiënter gecrawld kan worden. Belangrijk dus om een sitemap toe te voegen aan je website.
Heb je nog geen sitemap? Een aantal CMS’en hebben de mogelijkheid om automatisch een sitemap te laten genereren. Wanneer dit niet mogelijk is kun je online een sitemap laten maken. Online zijn er verschillende sitemap generators te vinden. Deze genereren een bestand dat daarna aan jouw website toegevoegd moet worden. Wanneer je zelf niet weet hoe je dit kan doen, kun je het beste contact opnemen met je webbouwer.
Niet mobiel vriendelijk
Je kunt je misschien niet voorstellen dat een website in deze tijd niet mobiel vriendelijk is, maar toch bestaan er nog steeds websites waarbij dat het geval is. Overigens worden met ‘niet mobiel vriendelijk’ niet alleen de ouderwetse websites bedoeld waarbij de desktop versie heel klein op mobiel getoond wordt. Hier vallen namelijk ook websites onder waarbij het lettertype op mobiel te klein is of waarbij knoppen/klikelementen te dicht op elkaar staan.
Google heeft de mobielvriendelijke test ontwikkeld waarbij je kunt kijken of een pagina mobiel vriendelijk is. Wanneer je pagina niet volledig mobiel vriendelijk is, krijg je feedback waarmee je de pagina wel mobiel vriendelijk kunt maken. Slim dus om eens te controleren.
Slechte pagespeed score
Niets is vervelender dan moeten wachten totdat een pagina geladen is. De meeste pagina’s zijn binnen enkele seconde geladen. Voor elke seconde vertraging is de kans groter dat een bezoeker afhaakt en dat de bezoeker niet zal converteren. Dat wil je graag voorkomen. Het is daarom belangrijk om de laadtijd van je pagina te verbeteren. Ook hier heeft Google weer iets voor ontwikkeld: Pagespeed Insights.
De laadtijd van jouw pagina is afhankelijk van heel veel verschillende factoren. Een van die factoren heb ik al eerder benoemd en heb je zelf in handen: niet te grote afbeeldingen toevoegen. Voor de andere factoren heb je al snel een programmeur nodig om ze te verbeteren. Test eens een aantal verschillende pagina’s van jouw website in Pagespeed Insights. Google geeft vanzelf aan wanneer de score goed is.
Belangrijk om te onthouden: Google vindt het pas goed als jouw website 90/100 over hoger scoort. Dat is soms lastig haalbaar, zeker bij webshops. Vandaar dat wij vaak de pagespeed score vergelijken met de score van concurrenten. Probeer ervoor te zorgen dat jouw pagespeed score in ieder geval net zo goed of beter is als de pagespeed score van je belangrijkste concurrenten.
Ben jij benieuwd hoe goed jouw website SEO technisch in elkaar zit?
Dat waren de meest belangrijke SEO-fouten. Maar zoals ik al eerder zei: er zijn nog veel meer punten. Google heeft een onbekend aantal factoren waarop ze een website controleren om te bepalen op welke positie ze jou gaan tonen. Zelf hebben wij een lijst van meer dan 130 punten waarop we de websites van onze klanten controleren. Van die punten weten we dat ze bij kunnen dragen aan een betere vindbaarheid.
Hiervoor hebben we dus een speciale uitgebreide SEO check ontwikkeld. Ben jij nu benieuwd hoe goed jouw website in elkaar zit en waar verbeterpunten liggen? Voor € 1.000 voeren we deze uitgebreide SEO check uit en stellen we een rapport voor je op. In dit rapport maken we inzichtelijk wat de verbeterpunten van jouw website zijn en geven we concrete aanbevelingen.

